A better way to track impact in organisations
Clear Horizon came to me with a goal - to make tracking impact across organisations, easier, flexible, consistent and secure. Currently, many organisations track impact in a scattered and haphazard way, using a combination of spreadsheets, documents and wikis. This approach has led to lack of knowledge sharing, data breaches and inability to analyse and track data.
Year
2024
Deliverables
UX Design
UI Design
The problem
Tracking impact in organisations is a complicated task. There are many stakeholders, both internal and external, many data types and different levels of security involved.
Currently organisations track data using a mix of methods including spreadsheets and documents. Clear Horizon wanted to develop a more efficient method to do so.
This approach has led to lack of knowledge sharing, data breaches and inability to analyse and track data.
Conducting an audit
I began by conducting an audit of the existing designs and established where there were gaps and what wasn't working. I cleaned up the design files to ensure stakeholders would be able to navigate the file easier.
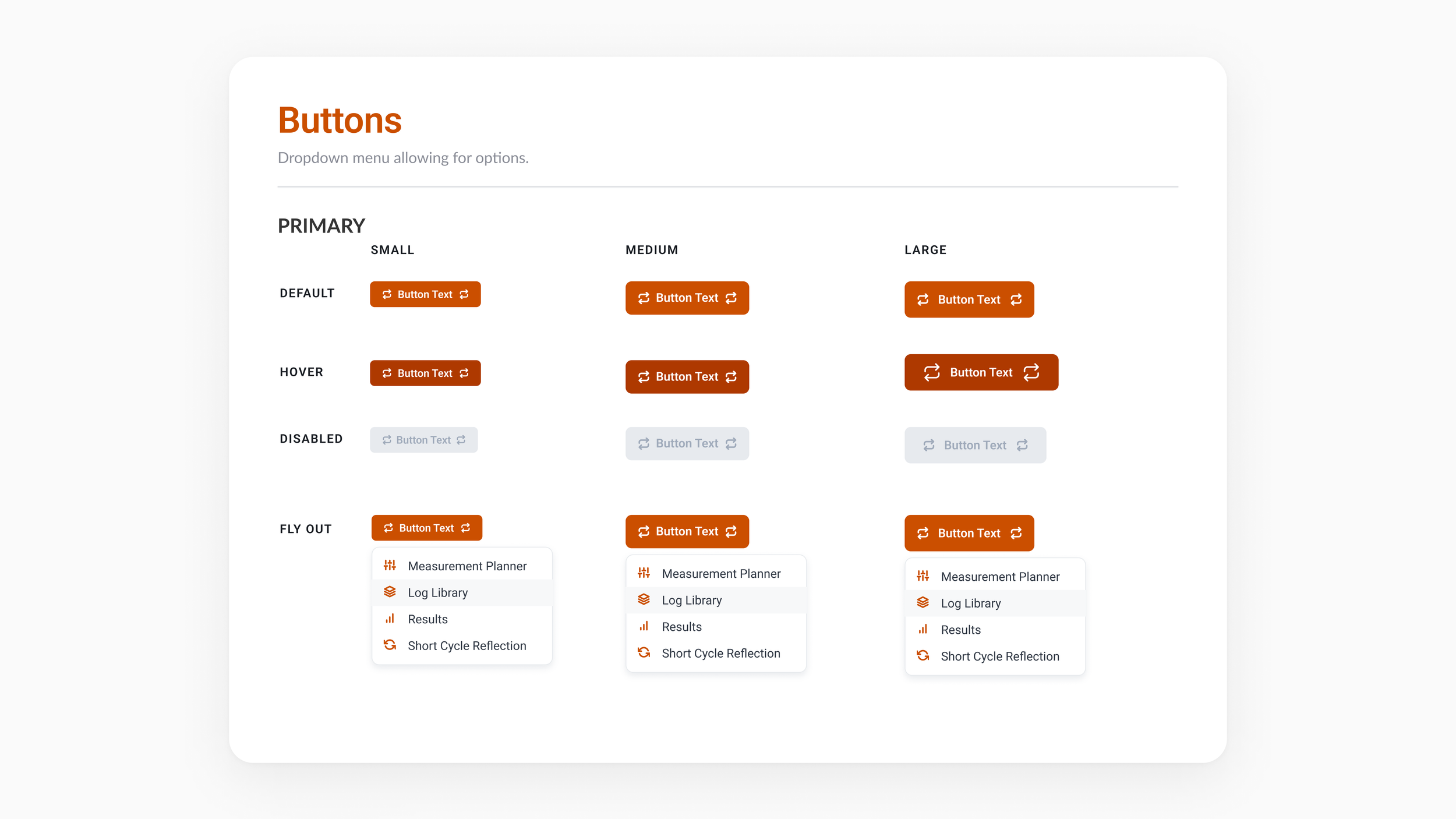
I also ensured we began to use components throughout, that were linked to a design system. Given the scope of this project it was important to ensure these links exist.


Talking to users
I worked closely with product owners, users and management in order to fully gain an idea of the product and our goals.
I conducted a number of interviews with stakeholders to understand motivations and pain points at various stages of the design. I broke the users into groups based on their role and responsibilities in the company.
I used the results of these to flesh out user stories, which were used to guide my designs and break up tasks.
Creating a high level overview
I built out an information architecture to gain a high level overview of the product, and to understand relationships between different elements.
This was also an important design process to present to stakeholders and ensure everyone was on the same page.


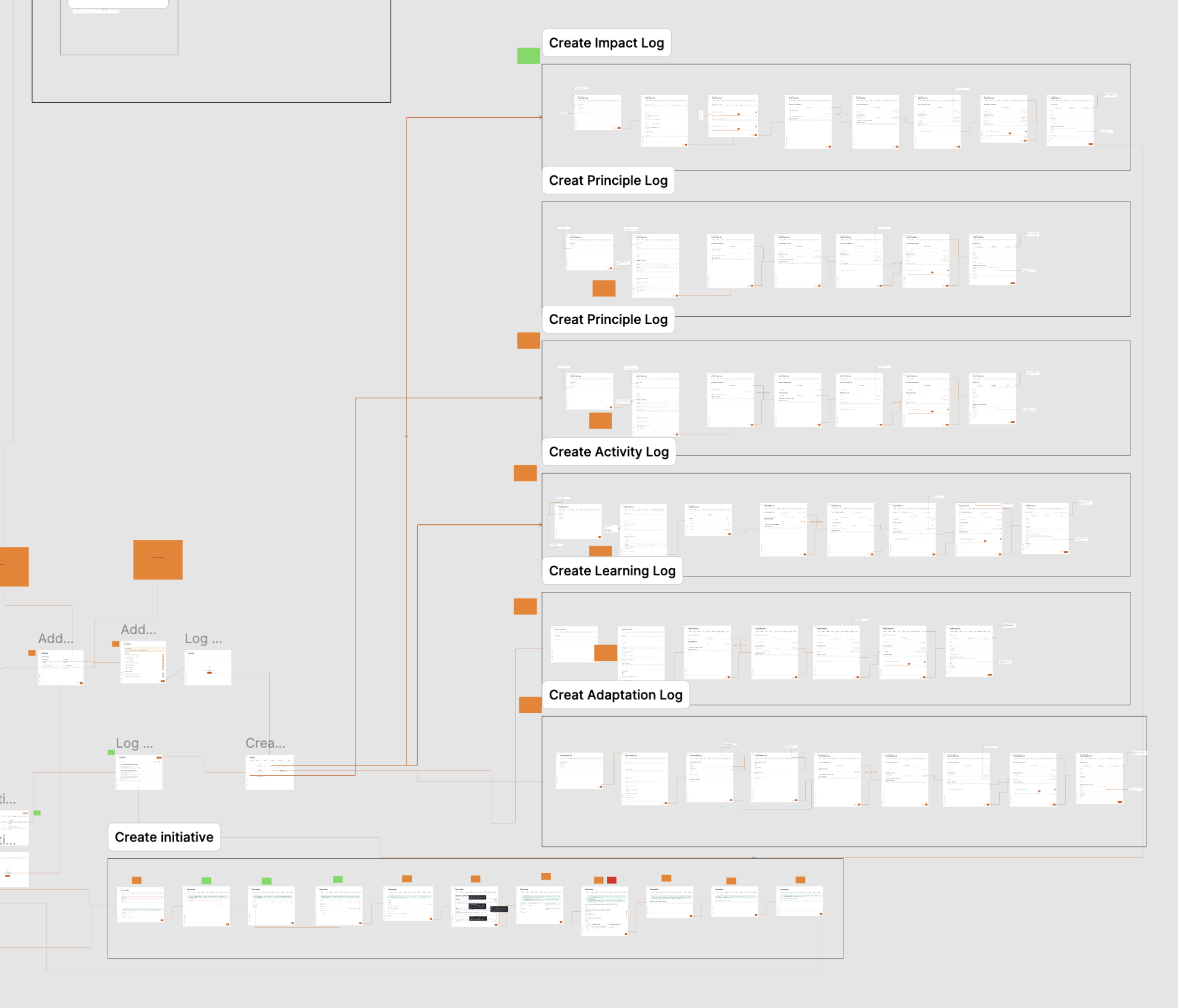
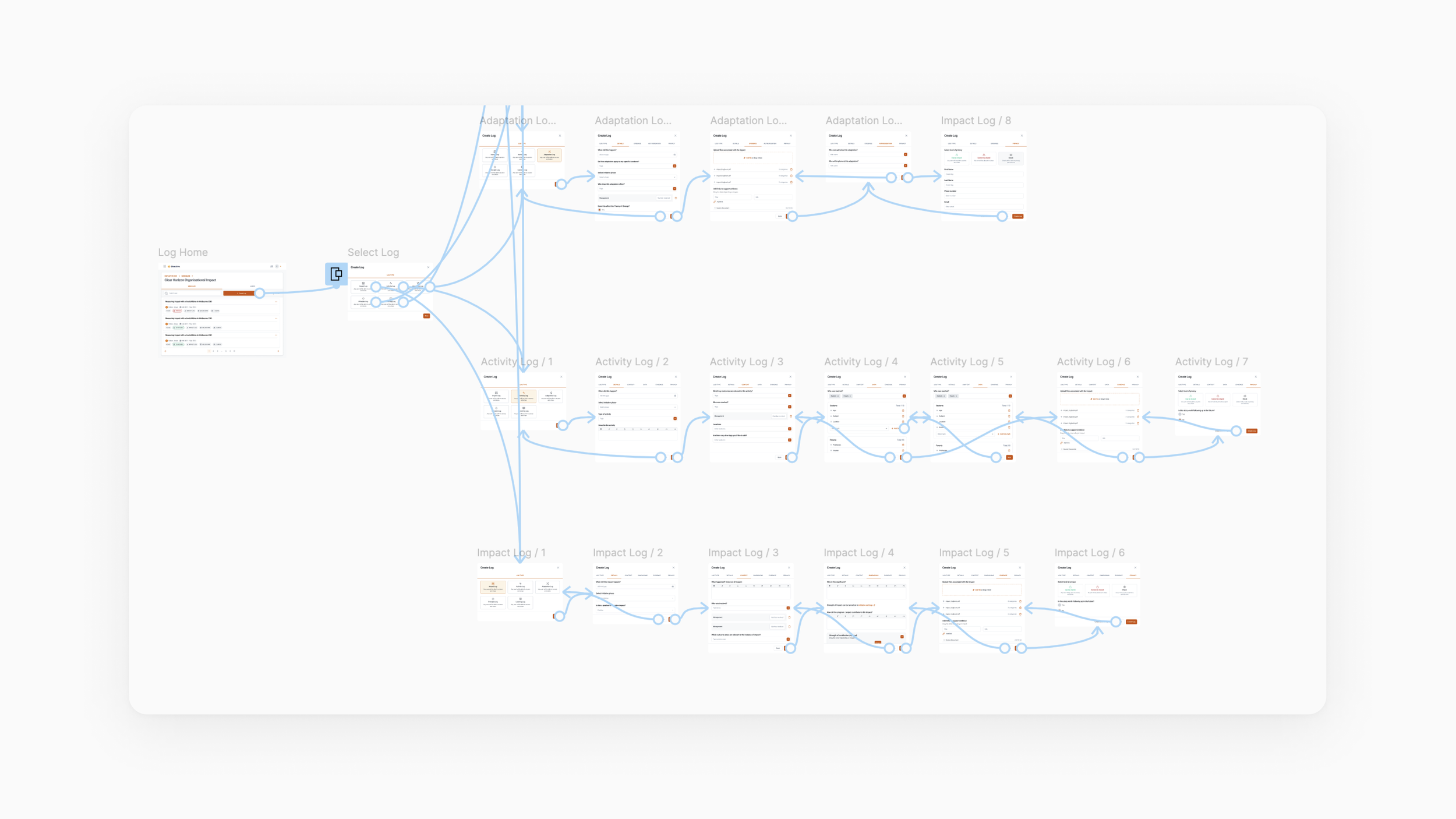
Building a flow
I created a high level user flow of a user navigating to a destination. It allows me to visualise the order, importance and end points of the touch points within the user journey through the app

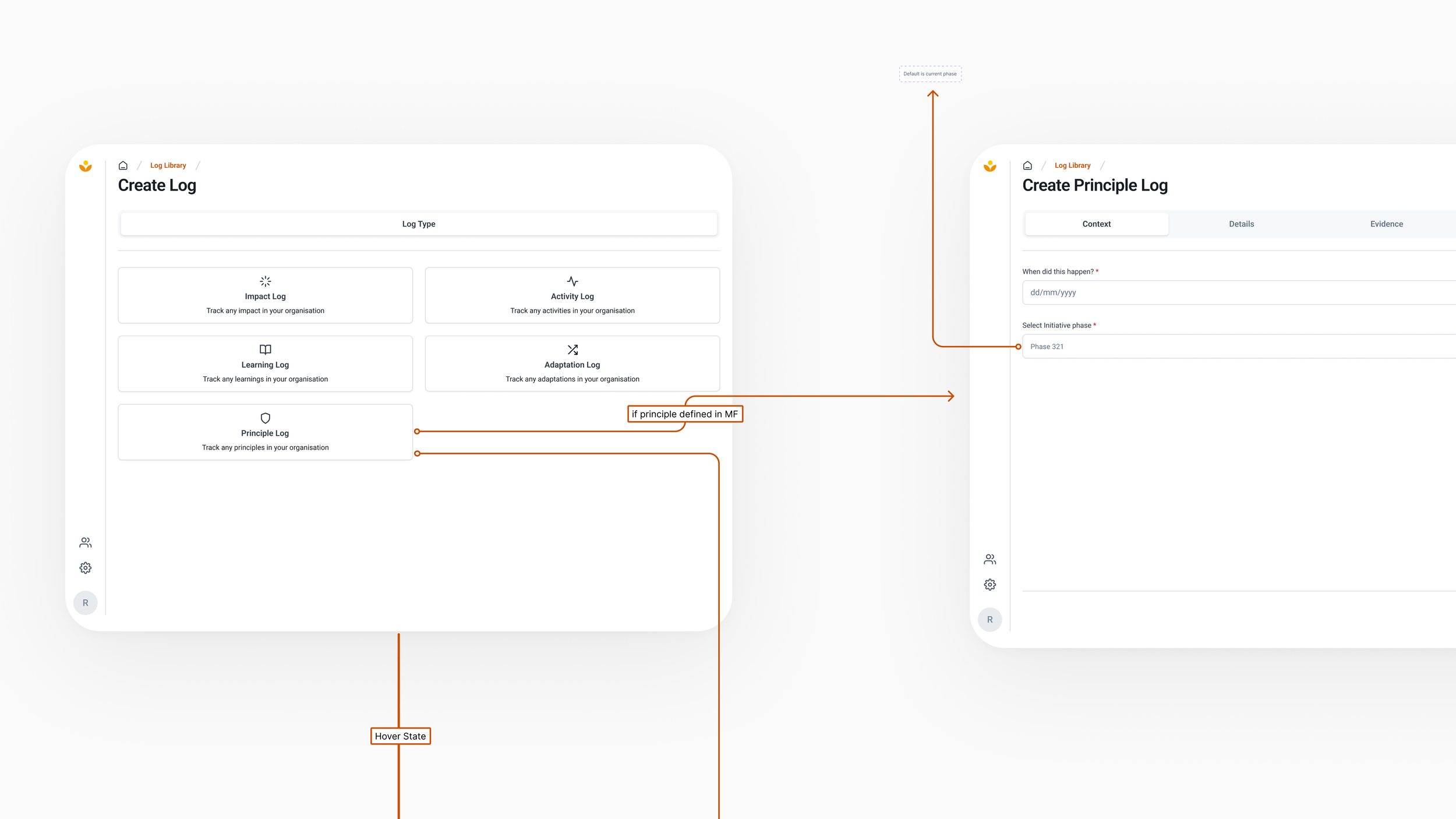
Prototyping
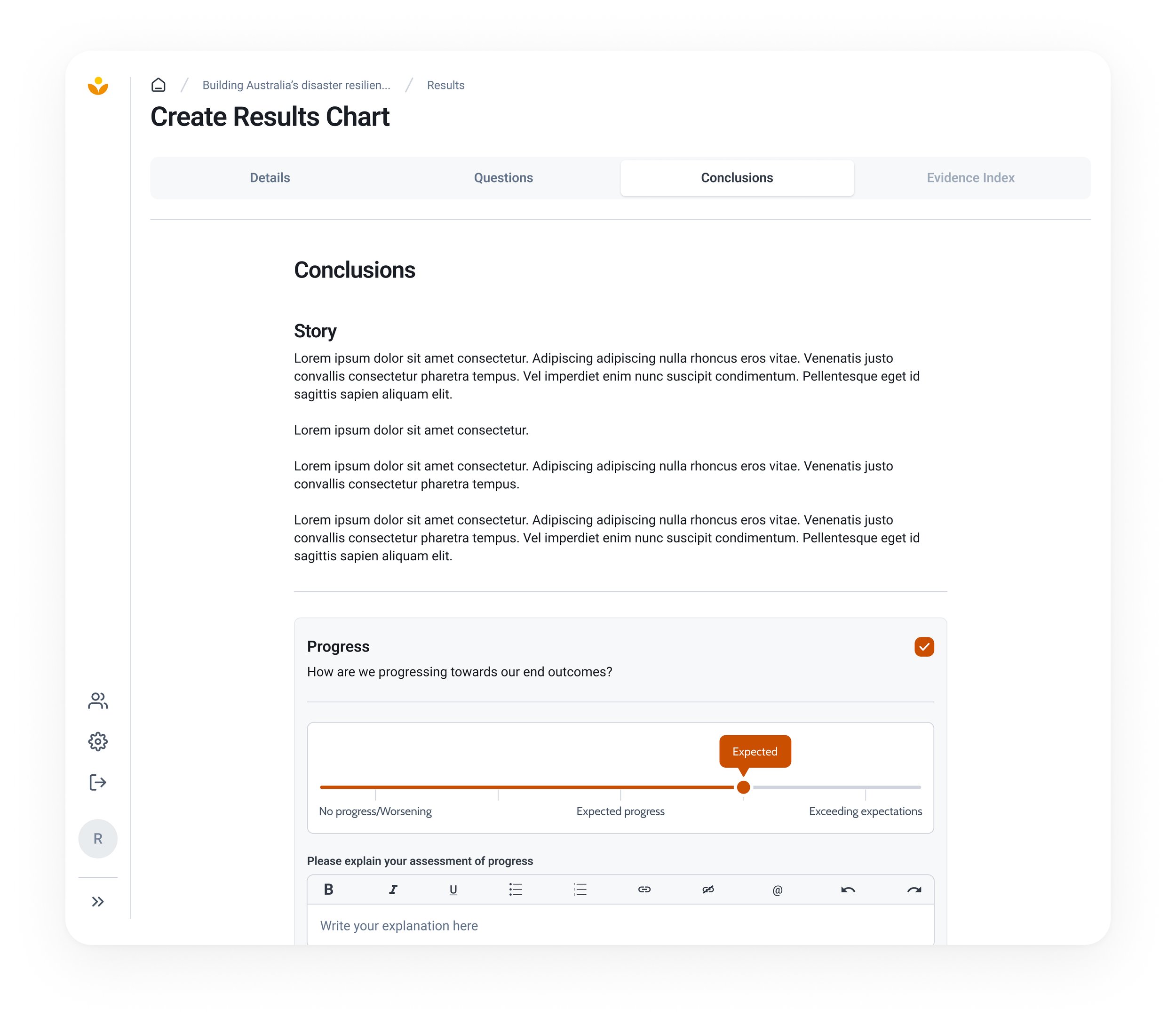
Given the complex nature of the software, I built prototypes throughout to communicate functionality of various elements. This was an effective method for presenting designs throughout the process.

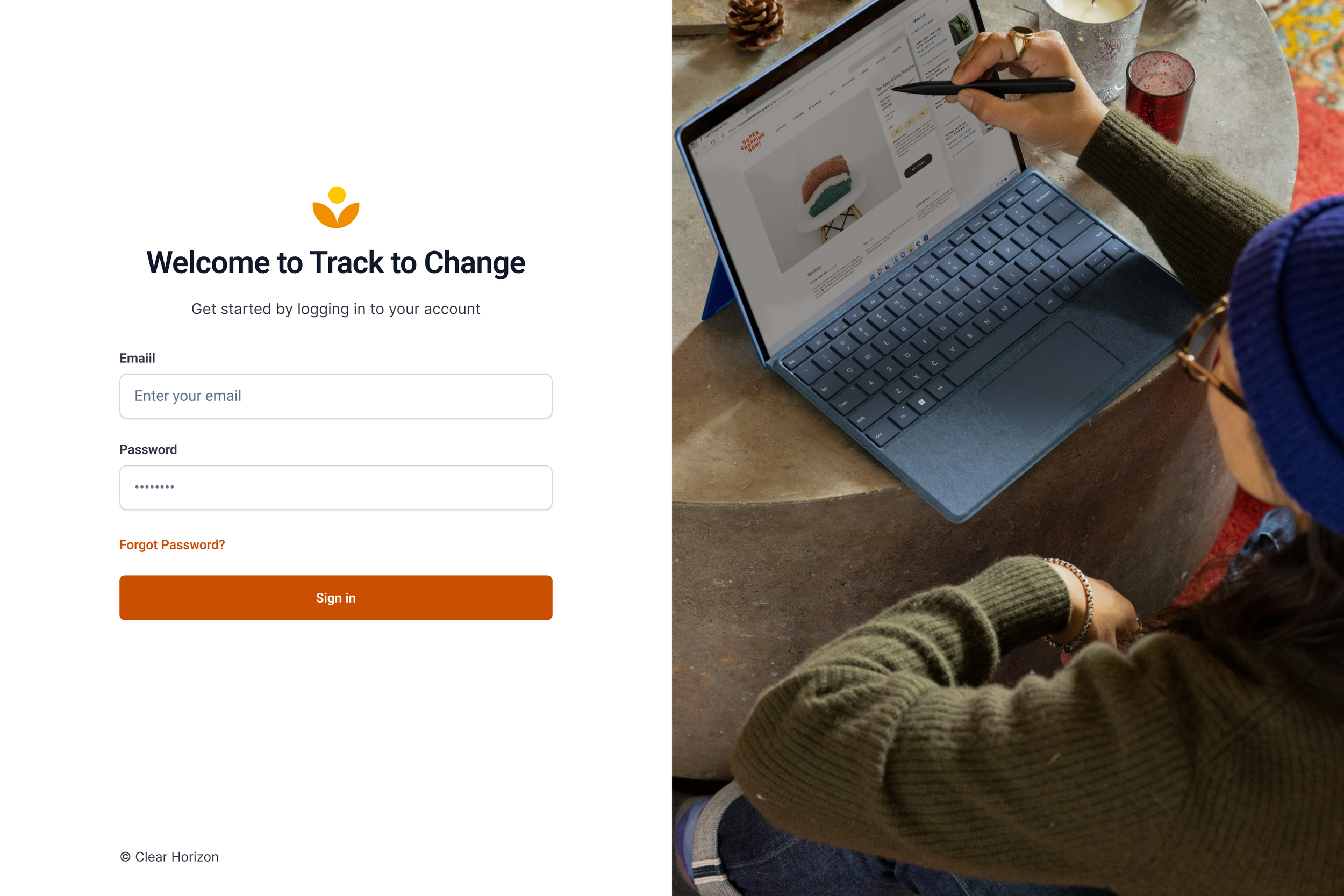
Final designs