
Crunchlab Blog
Year
2020
Deliverables
Web Design
UX Design
Design System
The Challenge
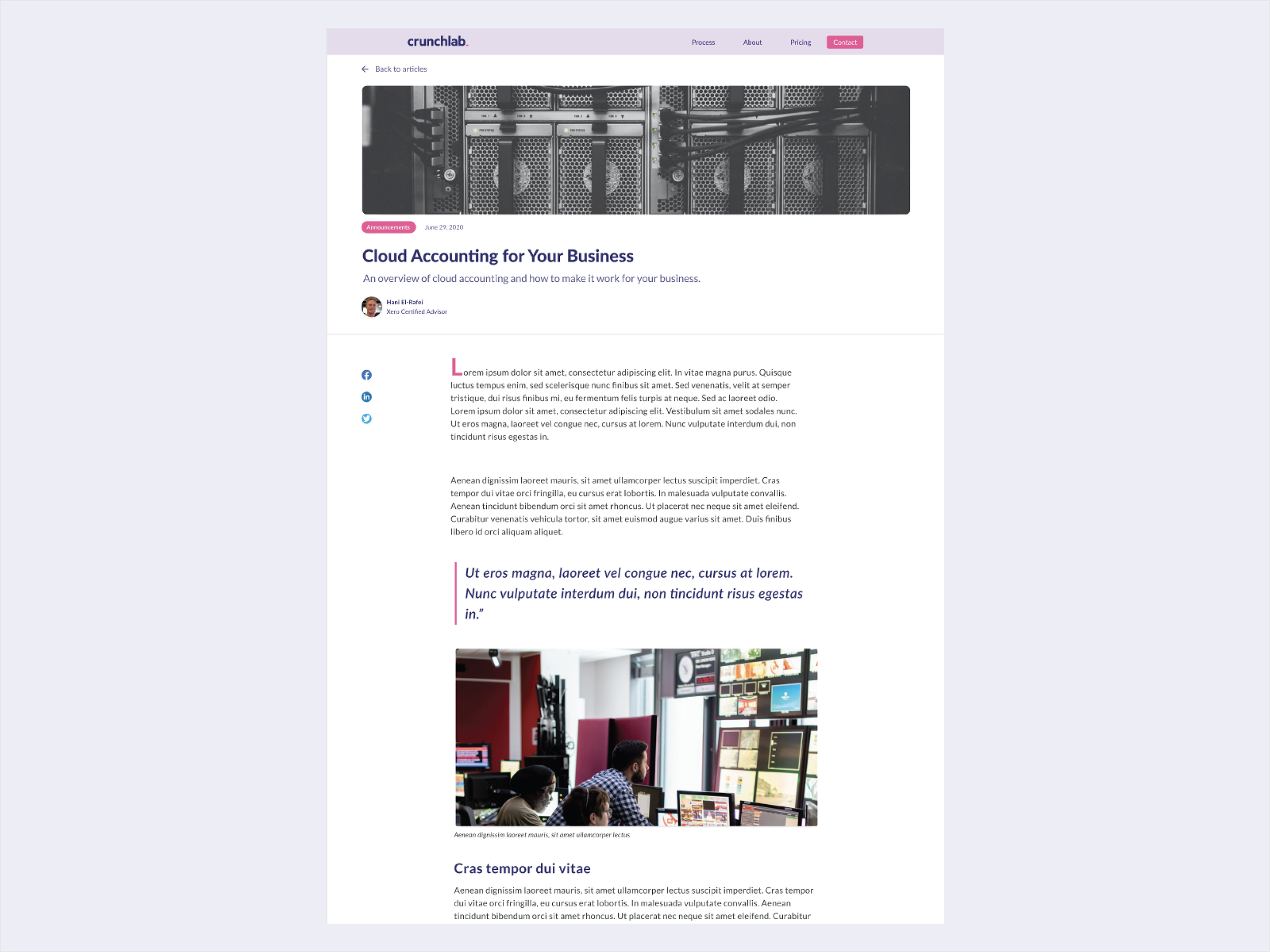
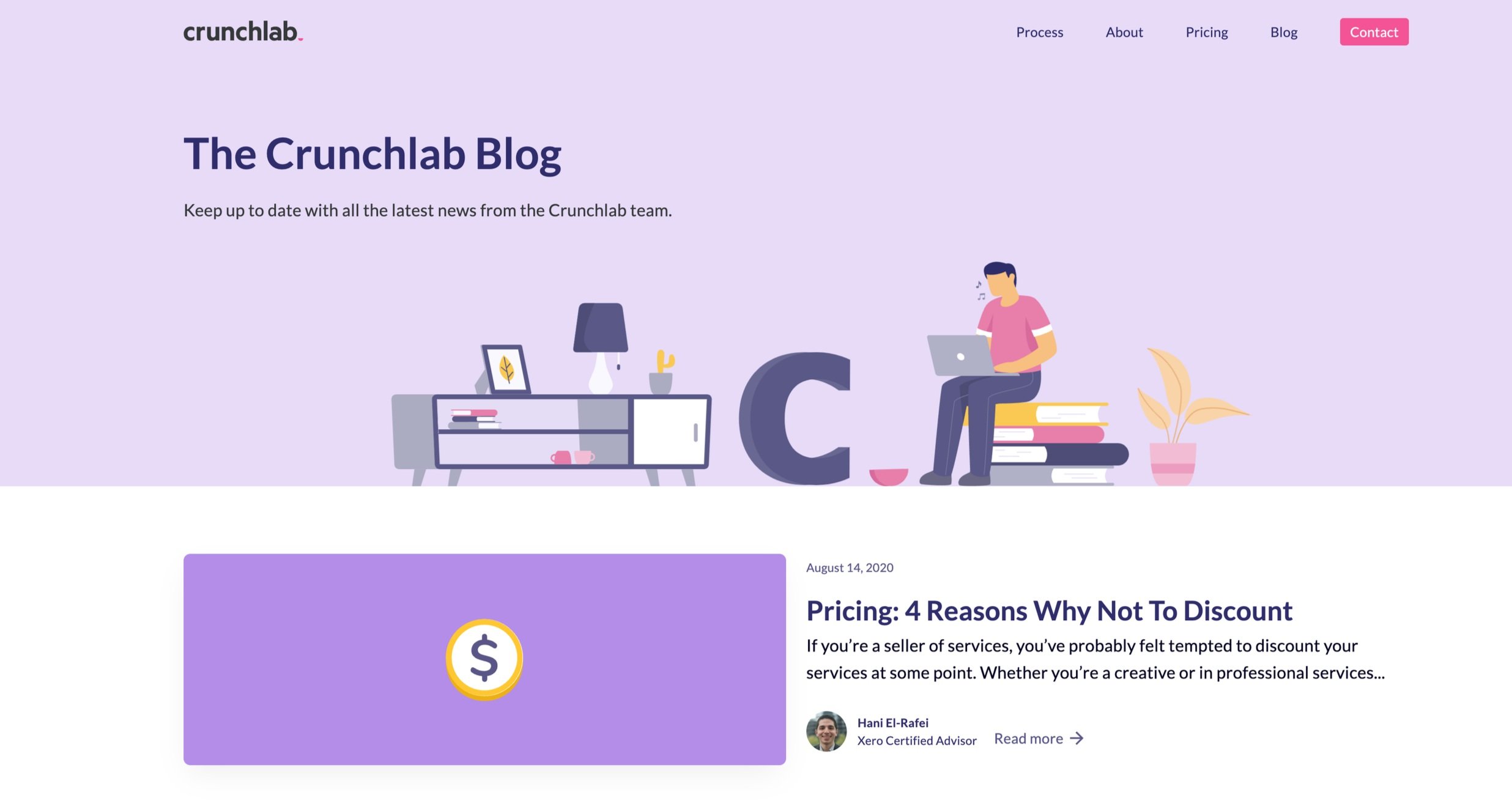
For my first project during my internship with Alyoop, I designed a blog page for a client. I designed three pages using a mobile first approach to ensure the site was responsive on all display sizes. I worked on the project though ideation, research, wire framing, designing and bug checking. The result is a clean, modern looking blog, with plenty of soft colour, that acts as a standalone section of the site. The client was pleased with the result and the pages are now live.
Design Process
Design Process
Requirements
I began by first listing out the page requirements for each page which needed to be designed. This included elements like headers, sub headers, images, nav bar and avatars. This helped me break down what I needed to design. I also created a simple site map to have an overview of how pages were related.
low-fidelity screens
I then worked to convert these sketches into low fidelity screen using Figma in order to see how it would look on a screen. I could then refine the designs further.
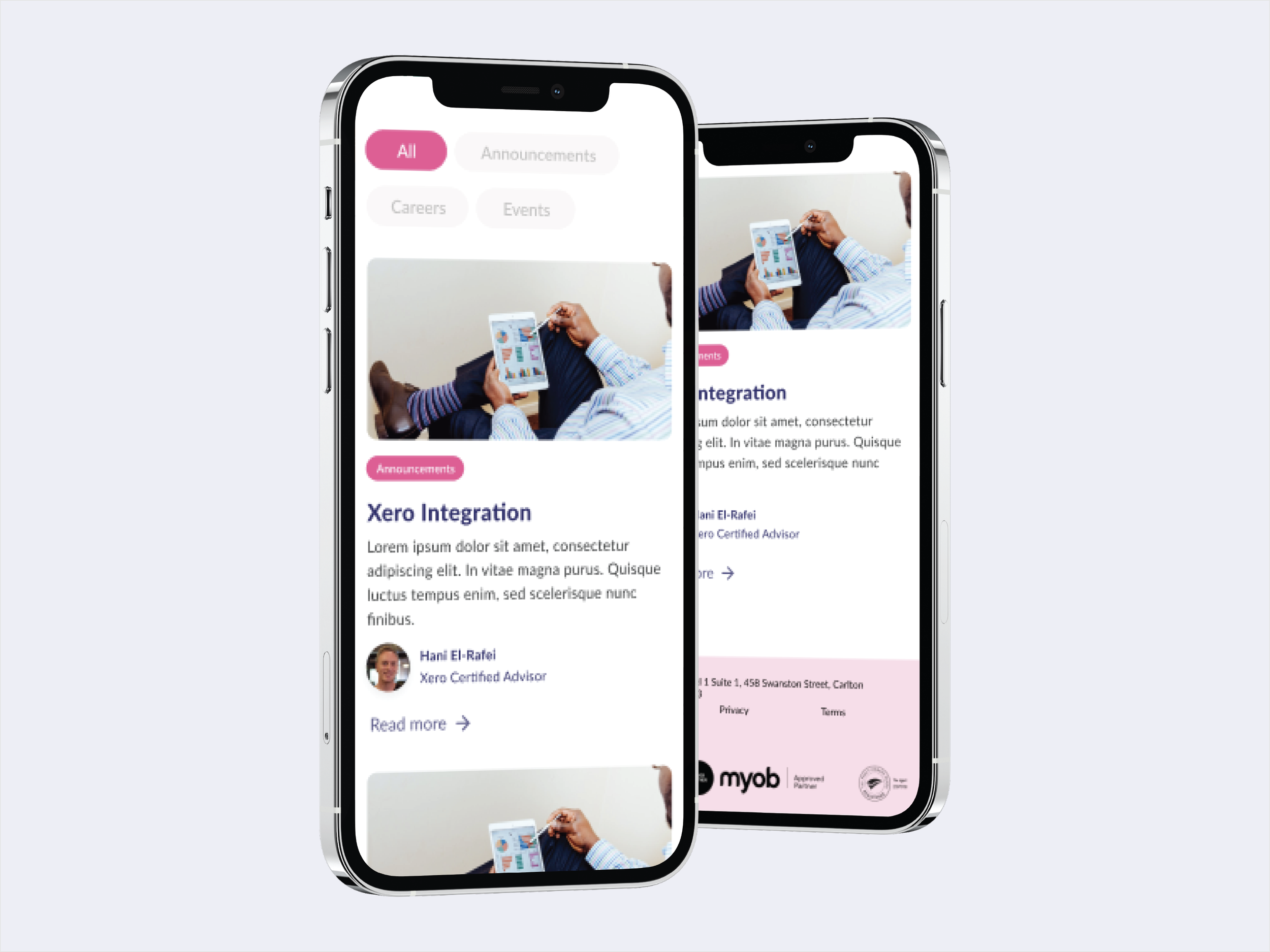
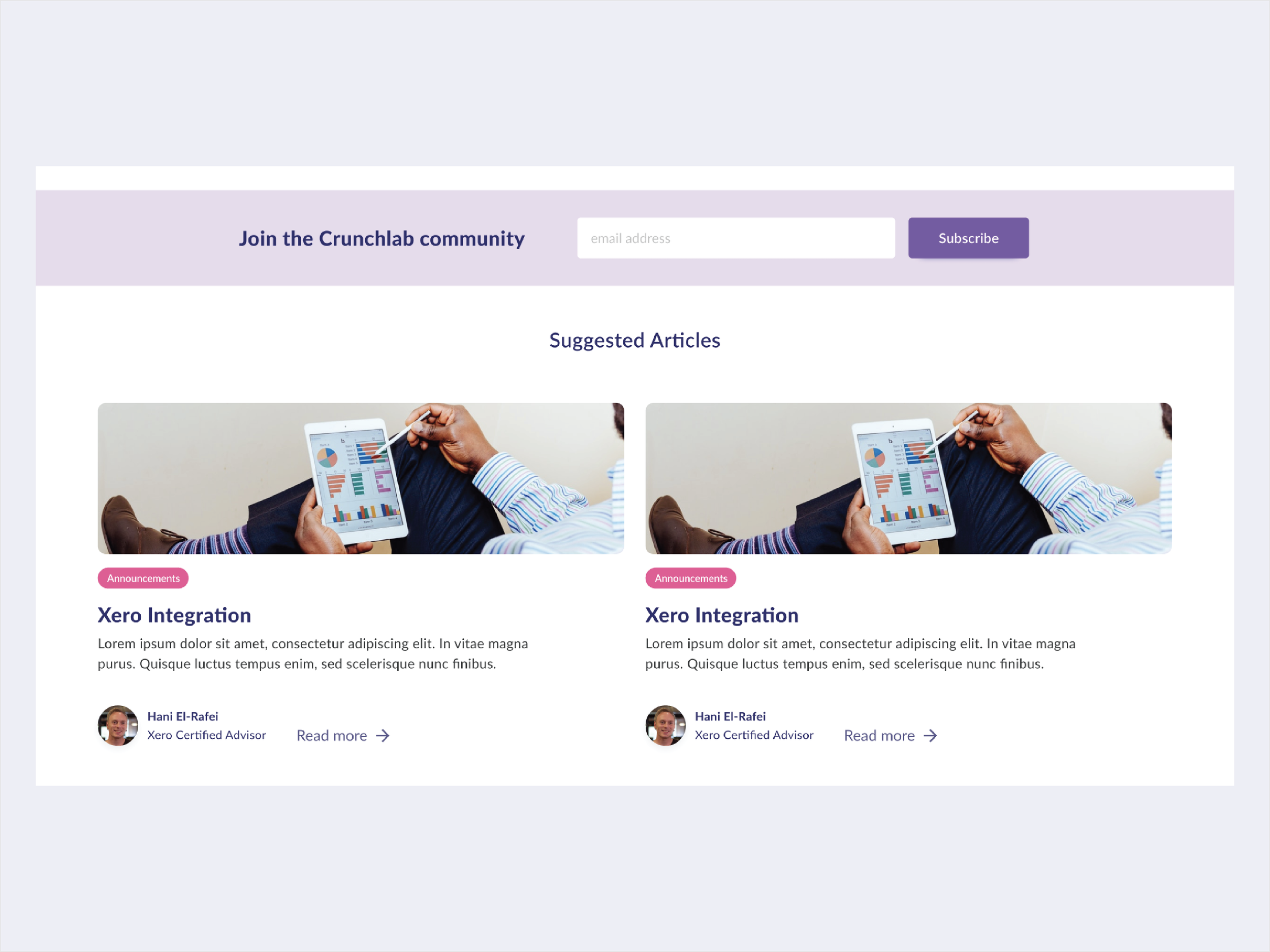
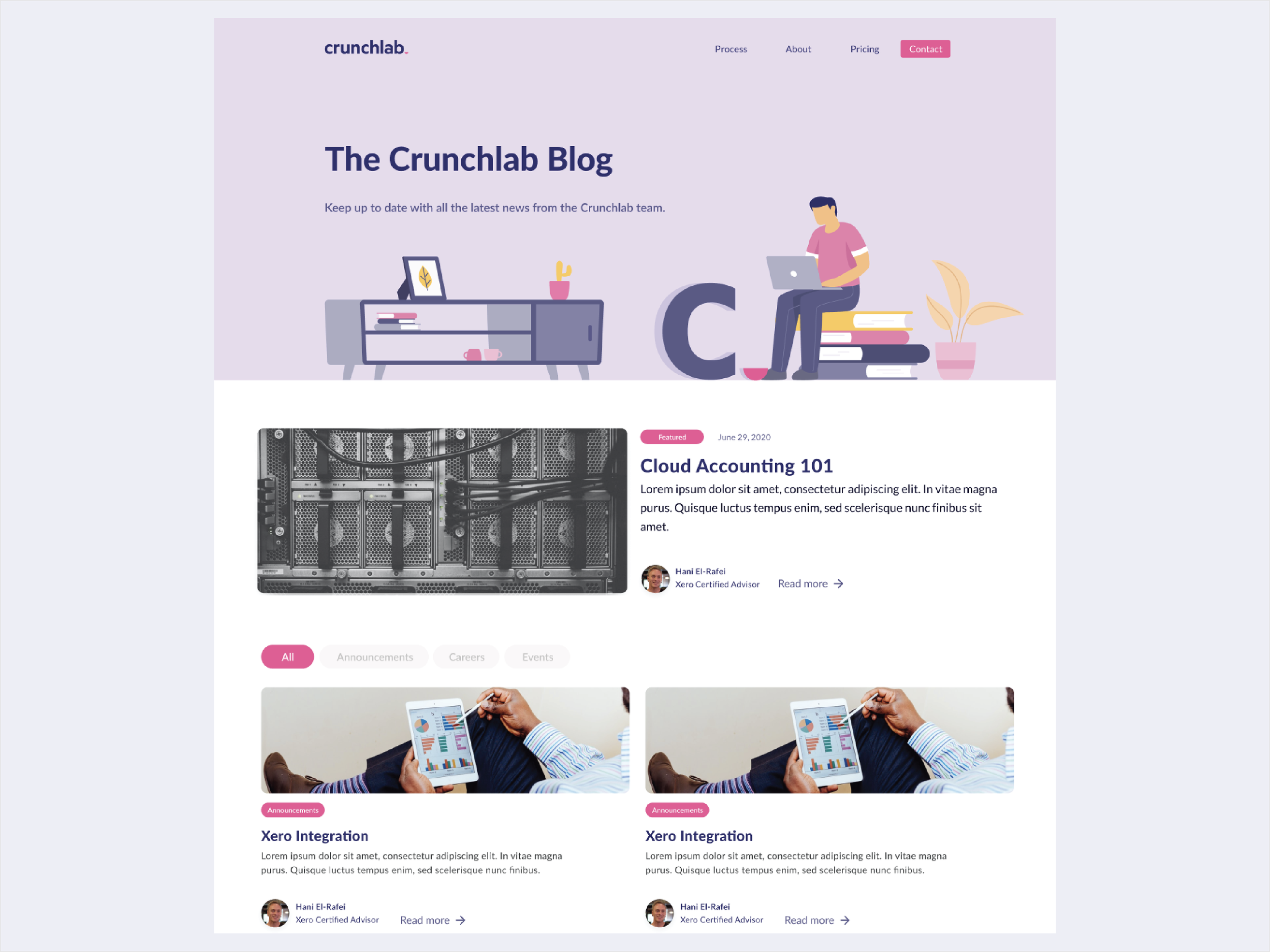
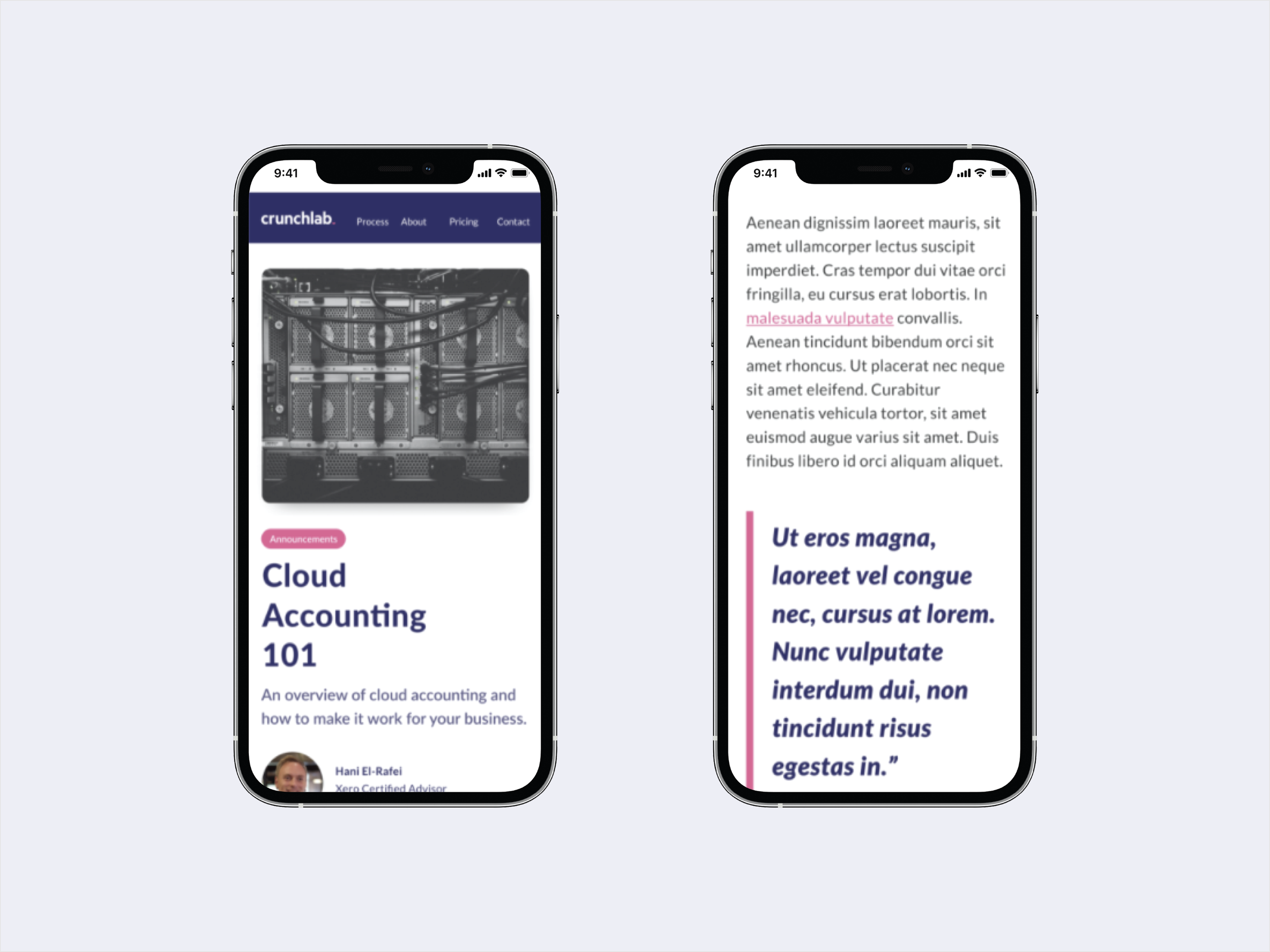
high fidelity designs
When moving onto the final designs, I used components throughout to keep the design consistent. Within my design I made sure to carry across colours, shadows and typography from other site pages to ensure the site felt consistent. I gave the header of the blog a different colour as the client wanted it to feel like its own hub. Throughout the process, I would duplicate pages and experiment with different visual elements.